 其它
其它
趋势网(微博)讯:和WWDC相比,AltWWDC也非常有趣——这是一个由苹果开发者自发形成的活动,一群产品开发者、设计师、创业者在WWDC期间聚在一起观看直播视频,随后一些去到现场的开发者也会加入进来。在接下去几天里,他们一起讨论新的开发趋势、针对苹果发布的新功能、新产品的应对策略和给开发工作带来的变化等。

![]() 家委会收每生263元家长报警
家委会收每生263元家长报警 ![]() 7旬夫妻开老头乐闯灯被撞索赔70万
7旬夫妻开老头乐闯灯被撞索赔70万 ![]() 上海黄金交易所紧急出手
上海黄金交易所紧急出手
在AltWWDC上, Raizlabs的产品工程师Ben Johnson从动画及动态效果的角度上给出了对iOS 7另一种的解读。
他告诉PingWest:“苹果提供了很好的开发者工具,所以在iOS上开发程序和添加动画效果,要比Andriod上简单。因此你会发现,不少设计感和交互体验很棒的软件,最初是从iOS平台上火起来的。但也有人认为,iOS7发布后会有一些新的影响,你可以看到他们简化了很多东西——比如,半透明的控制中心面板使得原先应用程序间切换的效果变得多余了。”
不过Ben Johnson同时也提出,在iOS 7之后的App开发中,动画及动态效果还是有它的用武之地的。“1个单元的欢迎动画+6个单元的向导动画+1-2个单元让人愉悦的细节性动画”是Ben Johnson在AltWWDC上给出的应用程序内动画的基本公式。
1)一个单元的欢迎动画(WelcomingAnimation)
欢迎动画是用来告知用户他正在打开的产品是什么样、可以实现什么效果的。有时这部分动画会增加一些煽情的效果——比如当你的生活和这款产品结合后,结果会是怎样的。
而另一个重要作用则是增加趣味,保持用户的耐心。很多程序打开时的欢迎动画实际上是让用户不要轻易退出或关闭程序,让他们知道这款程序是可以打开的,而不是死机了,从而给予程序加载的时间,比如加载进度条(Loading Bar)就是我们习以为常的一种欢迎动画。Johnson强调说:“一个好的欢迎动画在增加互动性体验上效果很大,它能提高用户的预期,使得人们更乐于探索程序。”

2)六个单元的告知性动画(InformativeAnimation)
有些程序选择播放一段视频,而有些开发者采用幻灯片,不管哪一种方式,重要的是教会用户如何使用你的程序。BenJohnson说:“了解使用方法的用户力量是最强大。” 但超过六个页面的使用指导则会让用户觉得“嗯……你的程序看起来有些难用啊”。
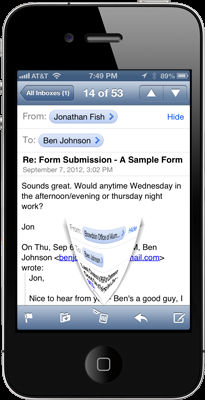
而另一些告知性动画,则是为了让动作效果更加直观,暗示动作的结果。比如邮件软件中的删除动作,邮件会向垃圾桶所在方向收卷起来。这一动作模拟现实中揉纸团和扔垃圾的动作,其实是在告知用户——“你清楚地知道这些邮件会被怎么样的吧”。

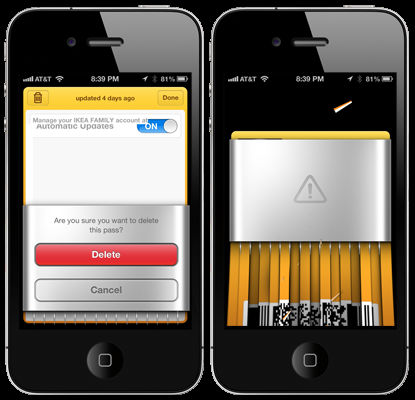
好的告知性动画在让用户觉得有趣,增加使用产品的动力——不知有多少人用Passbook后看到碎纸效果会觉得十分痛快?像这种动作所产生的心理效果在GTD软件中会非常有效。

而且这种效果产生的用户心理也同样适用于购物类应用程序。用户会因为期待这种动画效果而增加购买。Ben给出的例子是Zappos.com的移动客户端软件,在这款程序中添加物品进购物车时,物品会以动画效果掉入下方购物车,“这很有趣,像游戏一样,让我想再玩一次。”
3)一到两个让人愉悦的小细节(DelightfulAnimation)
不论你是否会遵循“1+6+2”公式,开发者需要知道的是,不管是页面到页面还是按钮和按钮之间,用户都不会满足简单的从A点到B点的、直愣愣的体验。通常这些细节动画是为了让过渡和转换的过程更加无缝和平滑,增加程序内设计的统一感。
比如Path中点击其他用户头像,用户信息卡片会从上方以重力加速方式掉落下来——如果放慢这个过程,可以看到卡片有一个弹跳过程,当不需要访问对方页面选择后退时,卡片也是在弹跳后退出界面的。这个轻微的弹跳和点击Path主页面左下角(+)按钮后菜单弹跳出来的体验是一致的。
另外细节性的动画效果有时也可以把用户的注意力吸引到你希望他关注的区域去。Path的主页(+)按钮是一个例子,另一个例子是Jetsetter,一款订酒店和度假屋的软件。当进入下一个页面时,左上角的方向按钮会有动画的翻转效果。比起静态的变化,这个动画吸引了注意,重点提示你——“嘿,这里有些什么不同了”——现在,这是一个回到主菜单的按钮了。
4)千万别过头
尽管并没有什么动画效果是在“禁用列表”之中的,但添加动画的原则是,动画效果是辅助相关动作的,不会阻碍到用户,并且动画不能导致用户反而要做一些多余的动作——弹出式广告动画需要用户点击×去关闭它就是一个典型的错误。
和动作结合的动态效果最重要的一点是简洁干净,像是原先iPhone锁屏时,用户向上滑动、画面的弹跳效果(apple bounce)就是最好的例子——你甚至可以看到一些人无聊时反复在手机上做那个动作,因为它简洁但有趣。再者,任何和动作结合的动画效果都不要超过0.5-1秒。

最后Ben还有个小细节上的提醒:注意动作的同步性。比如当页面切换时,标题栏文字、导航栏内容等也是会以同样的速度跟着主要内容移动的。