 其它
其它
卡片式设计
卡片,你或许不熟悉这个术语,但是你绝对不会对卡片的概念感觉陌生。现在,卡片在网页设计中是普遍存在的,并且还将越来越流行。事实上,Google,Twitter和Facebook这三大受推崇的网页全是这么设计的,所以至少粗略的看一下卡片是很值得的。但是,因为我们不想在这浅谈,所以让我们直接深入地了解一下吧!
什么是卡片?
简单的回答,卡片就是交互信息的承载体,通常以矩形的方式呈现。就像信用 卡或者棒球卡,网页卡片以一个浓缩的形式提供了快速并且相关的信息。
所有的卡片特点就是交互性。不仅仅是他们提供了信息,而且他们用另外一种委婉的方式去要求一次互动。卡片通常包括按钮或者发布到社交媒体的方法。
什么不是卡片?
因为术语“卡片式设计”正处于初始阶段,关于什么是卡片、什么不是卡片还有很多的问题与疑惑。而不是所有人都叫它卡片这个事实增加了它的不确定性。一张卡片正如一个人名、一个模块、或者一个肖像(在这就仅仅举例几个)被人所知道。
或许有时,通过排除它不是什么来定义它更容易些,这样反过来就知道它是什么了。一张卡片严格来说不是一个设计。你不能简单的只是有一张纸,画一些矩形在上面,然后就称每个矩形为一个卡片。但是,如果你乐意这样叫的话是可以的,然而它并不适合这个文章中假定的定义。反而,一张卡片必须具有功能性、独立性,并且有可翻动性(用户可以点击,查看更多详细内容)。
现在我们可以看看Dr Phil 是怎么说的。他说过很著名的一句话就是:不论你把薄饼烤的多么光滑,它依然有两面。查看卡片的需要注意的是:卡片有两面。并不是说卡片要有一个翻转动画,相反地说每张卡片呈现出的一个信息的概览,并且每一张卡片给你进一步参与的选择(可点击性)。一张卡片不仅仅是一条信息,它还总是可以让人去做更多。
根据这个定义,一张卡片不能仅仅是好看,它还必须有用。
为什么你应该使用卡片?
卡片能够针对令人满意的、特别的功能以不同的方式被使用。下面有一些让你的设计中使用卡片的主要原因:
卡片能够抓住眼球。相对于过度的无理由的文本,卡片是更好的选择。
卡片是响应式的。为手机浏览器的设计是必须的,卡片可以很好的帮助响应式设计。
卡片易读。因为它们有限的空间,卡片不能说得太多。但是这是一件好事!读者如果想要知道更多的话就会点击它。
卡是可共享的。卡片使读者能够快速并轻松地通过社交、手机和邮件平台分享出内容。
你应该怎么使用卡片?
使用卡片的最主要的一点是与用户互动并且让用户自主互动。
交互的类型有很多,关键是你想怎么去培养和你的网站游客的关系。针对你自己的网站回答这个问题,把自己作为UI/UX设计师,想想你怎样去和你的网站游客互动,他们又会怎样与你互动。
让我们看看4大使用卡片的主要网站。每一个都有强大的特点。
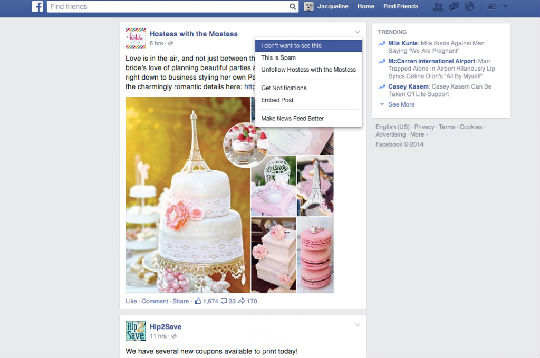
Facebook的文章列表区就是卡片式设计的。每张卡片都突出了内容、、一种喜欢的方式、分享,并且还可以添加评论。它还增加了网站的社会影响力。你能够看到有多少人点赞、分享或者评论,这些都将影响你的网站的信誉。有一种简洁不唐突的方式是提供下拉菜单,其中包含了隐藏、取消关注、举报垃圾邮件等选项。
特点:很明显,Facebook是一个激励用户去积极参与,并且愿意与网站保持联系。他们更想要你不去思考取消关注或者从你的文章列表区隐藏某些卡片(这样网站会丢失一些关注、浏览量)。
你能以相同的方式使用卡片——设置卡片去鼓励积极的交互。

![]() 12306取消订单3次当日无法购票
12306取消订单3次当日无法购票 ![]() 男子1650元买羽绒服全是飞丝报警
男子1650元买羽绒服全是飞丝报警 ![]() 曝狗仔和金晨方谈判破裂
曝狗仔和金晨方谈判破裂
Google Now
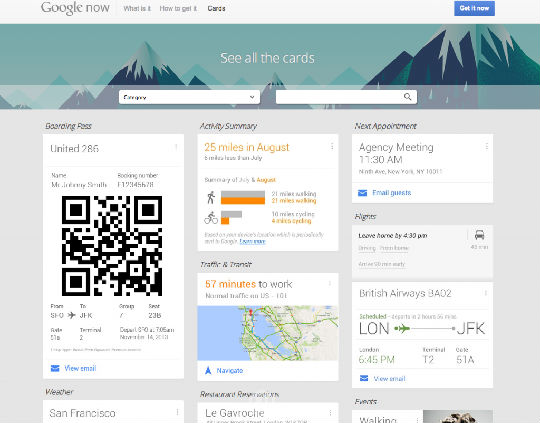
我们早已知道谷歌是卡片式设计的最好的网站。一些APP在它的基本架构中卡片早已起了很大的作用,例如Gmail Promotions和Google Glass。Goole Now还要更进一步、完整地采用卡片式设计。这个产品是一个虚拟个人助手,它会提醒你朋友的生日、查看本地的交通和天气、告诉你看什么电视。
特点:大多数卡片需要动作,例如:你需要打个小盹儿、看看邮件、庆祝生日,这样它才好去提醒你。在你的卡片底部实施一个交互申请能够提高访问者的积极性,因为你在引导他们进行下一个动作。

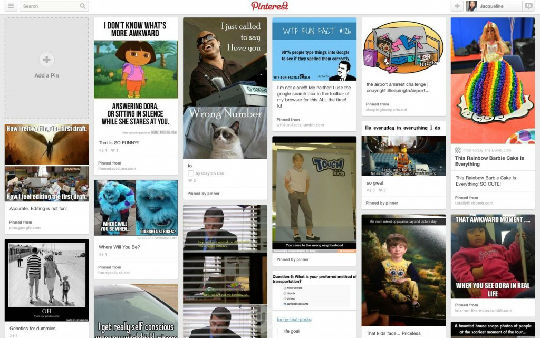
你知道它正在来临。Pinterest最突出的特点是使用了到现在为止最受欢迎的卡片式设计之一。大量的模仿者正在使它越来越受欢迎。Pinterest是一个视觉化的采集板,它允许客户去采集、添加图片到虚拟的板面上。在一张卡片上逗留给了用户选择去采集、发送、点赞或者编辑(如果它已经保存在你的采集面板)。点击采集可以给你更多的选择,包括访问这张图片的网址。
特点:鼠标在某张卡片停留就可以给出选项这点可以很好地发出互动请求,并且还不用模糊卡片的图像。

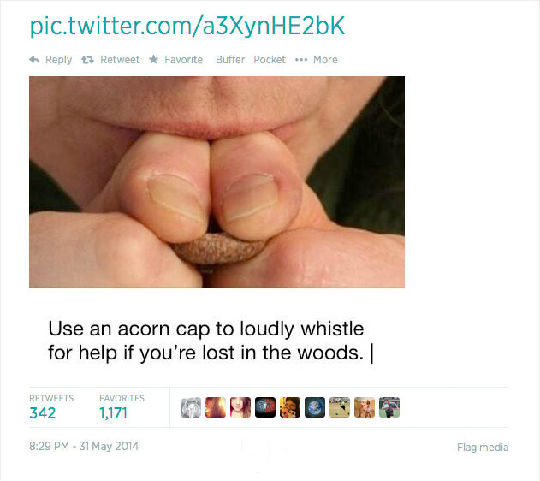
Twitter的卡片是带有多媒体的微博附着在上面。这个媒体就可能是一张照片、4张照片的集合、一个视频、一段音频等。这些视觉化的卡片在无尽的文本、标签海洋中特别能抓住眼球。
特点:前面和中心,Twitter鼓励回复消息、转发和收藏点赞,但是类似于Facebook,它隐藏了一些消极的交互,例如不回复和封锁。同样的,在你的卡片设计中,最好主要关注你最想要人们去做什么。

卡片式设计的6大案例
既然你已经看了泰斗是如何在他们的设计中使用卡片的,那现在就来看看现在每天,像你我一样的设计师在他们的作品中是如何结合使用卡片的。

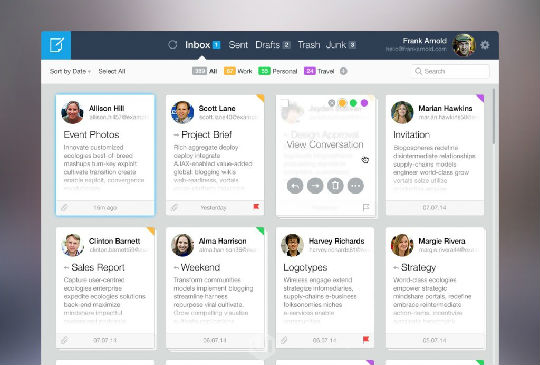
Roman Shkolny想象用户的邮件接收界面使用卡片,这样可以将接收邮件的列表视觉化。在这个案例里,邮件能够直接堆叠在对话框里。鼠标在某张卡片上停留就可以看到颜色标签、进行回复、前进、删除和更多的选项。

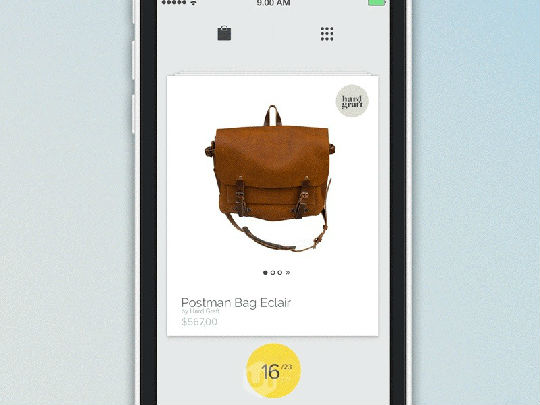
Barthelemy Chalvet 设计的Move Product 高度地使用了卡片,而你可以对卡片进行选择、删除或者保存下来以便以后浏览。弹出式广告的卡片给了用户更多的提示性。

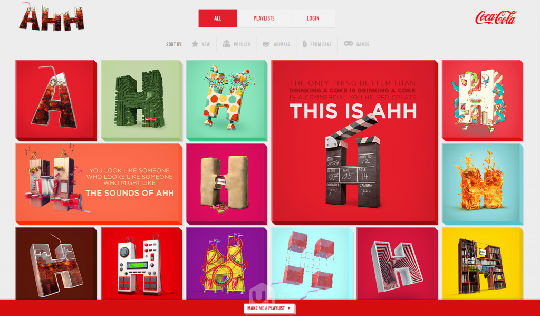
Coke’s Ahh.com大胆地使用了大量卡片,一些矩形,但大多是正方形的,一些有活力但却不失格式、规律性。如果你点击每一张卡片,它会翻页给你2个互动的请求:添加到列表或者现在播放。
受欢迎的设计师都喜欢逛Dribble,一个卡片式设计的网站。每张卡片提供了关于多少浏览者点击这张卡片的浏览量,多少人喜欢它,还有有多少评论被列举出来。当用户的鼠标停留在卡片上,就可以看到一张图片的预览,同时也可以下载数据。

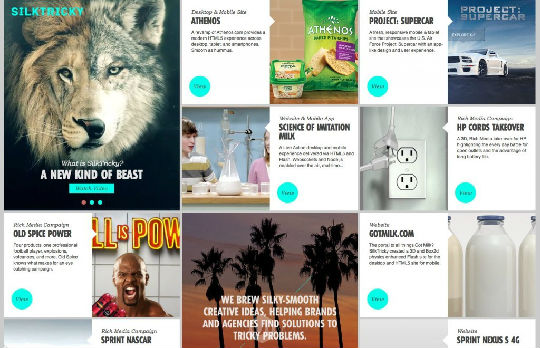
Silktricky 是我最喜欢的卡片式设计,因为它很有趣。卡片的交互、看着它们对你的选择做出的响应,让整个设计感觉很直观。

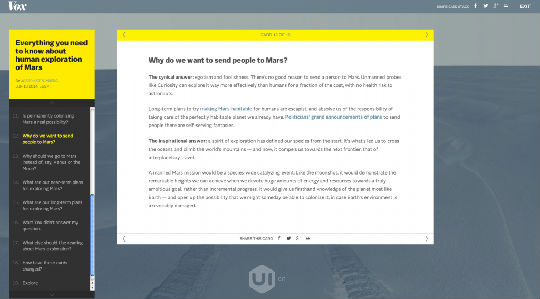
Vox用他们称为的卡片堆积进入了一个卡片游戏。类似于滑动显示,卡片堆积提供了一个关于特别的主题的全方位信息。每一个独特的卡片都致力于回答一个主题特定的一面。卡片是可分享的,因为它们的可缩变的尺寸大小,卡片也是容易消耗的。
总结
卡片是让你的设计更加全面、人性化、更有互动性的最好方式。它们非常值得你去了解、使用。
既然你已经了解了卡片式设计,你会在你的设计中使用吗?